In our SAP Press book, SAP BusinessObjects Web Intelligence, the Comprehensive Guide, Third Edition, we describe two ways to create custom color palettes with Web Intelligence. The first method allows you to create custom palettes within a specific Web Intelligence document. The second method, which I’ll cover here, allows a SAP BusinessObjects administrator to create a corporate color palette that can be shared by all Web Intelligence users. In many large organizations, the marketing department publishes a style guide for how to properly use the corporate logo. The style guide typically lists the RGB color codes for the logo as well as a list of secondary colors for use in corporate communications, so it’s an ideal reference guide for creating a corporate color palette.
In his book Show Me The Numbers (see my book review), data visualization expert Stephen Few provides three useful color palettes, which I’ll combine to demonstrate how to create a corporate color palette.
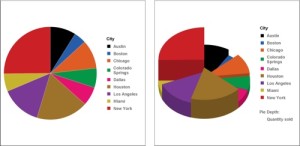
Here is the Dark and Bright Palette.

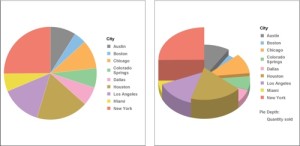
And finally, here is the Light Palette.

Web Intelligence color palettes contain 32 distinct values; however, most charts will only use a few of them. To create a corporate color palette, use a favorite text editor such as Notepad++ and open a file on the BI platform server named <SAP BusinessObjects install folder>\SAP BusinessObjects\SAP BusinessObjects Enterprise XI 4.0\images\VisualizationConfig.template.xml. Save a copy of the file with the name <SAP BusinessObjects install folder>SAP BusinessObjects\SAP BusinessObjects Enterprise XI 4.0\images\VisualizationConfig.xml. Specify colors using decimal values for red, green, blue, and alpha (transparency).
In the example below, I’ve concatenated Stephen Few’s three palettes together, starting with the Dark and Bright palette. Because the Web Intelligence palette requires 32 colors, I’ve added five shades of grey to the end of the list.
<?xml version="1.0" encoding="UTF-8"?>
<CONFIG>
<!-- VisualizationConfig.xml -->
<!-- The following section allows to define a corporate palette which will be used by default in all new visualization. -->
<PALETTES>
<PALETTE ID="corporate">
<!-- Each attributes must take an integer value from 0 to 255 -->
<!-- The palette ID should not be changed. -->
<!-- Stephen Few Dark & Bright -->
<COLOR R="0" G="0" B="0" A="255" />
<COLOR R="38" G="93" B="171" A="255" />
<COLOR R="223" G="92" B="36" A="255" />
<COLOR R="5" G="151" B="72" A="255" />
<COLOR R="229" G="18" B="111" A="255" />
<COLOR R="157" G="114" B="42" A="255" />
<COLOR R="123" G="58" B="150" A="255" />
<COLOR R="199" G="180" B="46" A="255" />
<COLOR R="203" G="32" B="39" A="255" />
<!-- Stephen Few Medium -->
<COLOR R="77" G="77" B="77" A="255" />
<COLOR R="93" G="165" B="218" A="255" />
<COLOR R="250" G="164" B="58" A="255" />
<COLOR R="96" G="189" B="104" A="255" />
<COLOR R="241" G="88" B="84" A="255" />
<COLOR R="178" G="145" B="47" A="255" />
<COLOR R="178" G="118" B="178" A="255" />
<COLOR R="222" G="207" B="63" A="255" />
<COLOR R="241" G="88" B="84" A="255" />
<!-- Stephen Few Light -->
<COLOR R="140" G="140" B="140" A="255" />
<COLOR R="136" G="189" B="230" A="255" />
<COLOR R="251" G="178" B="88" A="255" />
<COLOR R="144" G="205" B="151" A="255" />
<COLOR R="246" G="170" B="201" A="255" />
<COLOR R="191" G="165" B="84" A="255" />
<COLOR R="188" G="153" B="199" A="255" />
<COLOR R="237" G="221" B="70" A="255" />
<COLOR R="240" G="126" B="110" A="255" />
<!-- The Rest (shades of grey) -->
<COLOR R="247" G="247" B="247" A="255" />
<COLOR R="204" G="204" B="204" A="255" />
<COLOR R="150" G="150" B="150" A="255" />
<COLOR R="99" G="99" B="99" A="255" />
<COLOR R="37" G="37" B="37" A="255" />
</PALETTE>
</PALETTES>
</CONFIG>
You must restart the web application server (Tomcat) for the color palette to take effect.
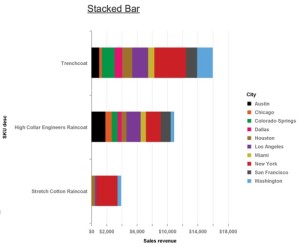
Here is a stacked bar chart that uses the corporate color palette. More recent support packs will show the corporate palette in the Mobile BI app, too.





I can’t believe you used Stephen Few’s name and showed examples in Pie Charts…. somewhere he has a really bad case of acid reflux.
Mark,
Just checking to see if everyone is paying attention. Thanks for reading!
Dallas
Thanks for this. Not sure if this feature was available in 4.0 but in 4.1 it is. Thanks for the excellent summary. As always all your posts are very interesting and useful.
Regards
Rafay,
Thanks for writing. Glad the information is helpful.
Regards,
Dallas
Question, is there a way to define multiple custom palletes like this? I am looking for away to define multiple pallettes and have an easy way to migrate them between enviroments ( Dev, QA, Prod).
John,
Thanks for writing. Currently, you can only have one corporate palette. The XML format could clearly support more than one- I’m guessing SAP would have to rethink the UI (real estate, etc.) if they allowed users to create a larger number of palettes. Hopefully something we’ll see enhanced in the future.
Dallas
Hello Dallas,
Very useful. Thanks a lot for sharing this !
I don’t have control on the server side hence I still have not had the chance to test this. But I have a couple of questions before I submit my request to the server administrator :
1. Does the XML apply the same palette to tabs (especially for heads)?
2. If yes, I guess the colors are applied according to the color listing order written in the XML ?
For instance :
==> FIRST HEAD OF THE TAB
==> SECOND HEAD OF THE TAB
==> THIRD HEAD OF THE TAB
I apologize in advance for any english mistakes ^^.
Adam
Adam, thanks for writing. The color palette only applies to charts, not tables.
Sorry, my example has not been taken into account correctly :
– Stephen Few Dark & Bright –
COLOR R=”0″ G=”0″ B=”0″ A=”255″ ==> FIRST HEAD OF THE TAB
COLOR R=”38″ G=”93″ B=”171″ A=”255″ ==> SECOND HEAD OF THE TAB
COLOR R=”223″ G=”92″ B=”36″ A=”255″ ==> THIRD HEAD OF THE TAB